Swyched app
Redesigning a B2B SaaS app to reduce support requests by 25% and simplify troubleshooting
Product Designer research / ui / ux
2021-2023
Overview
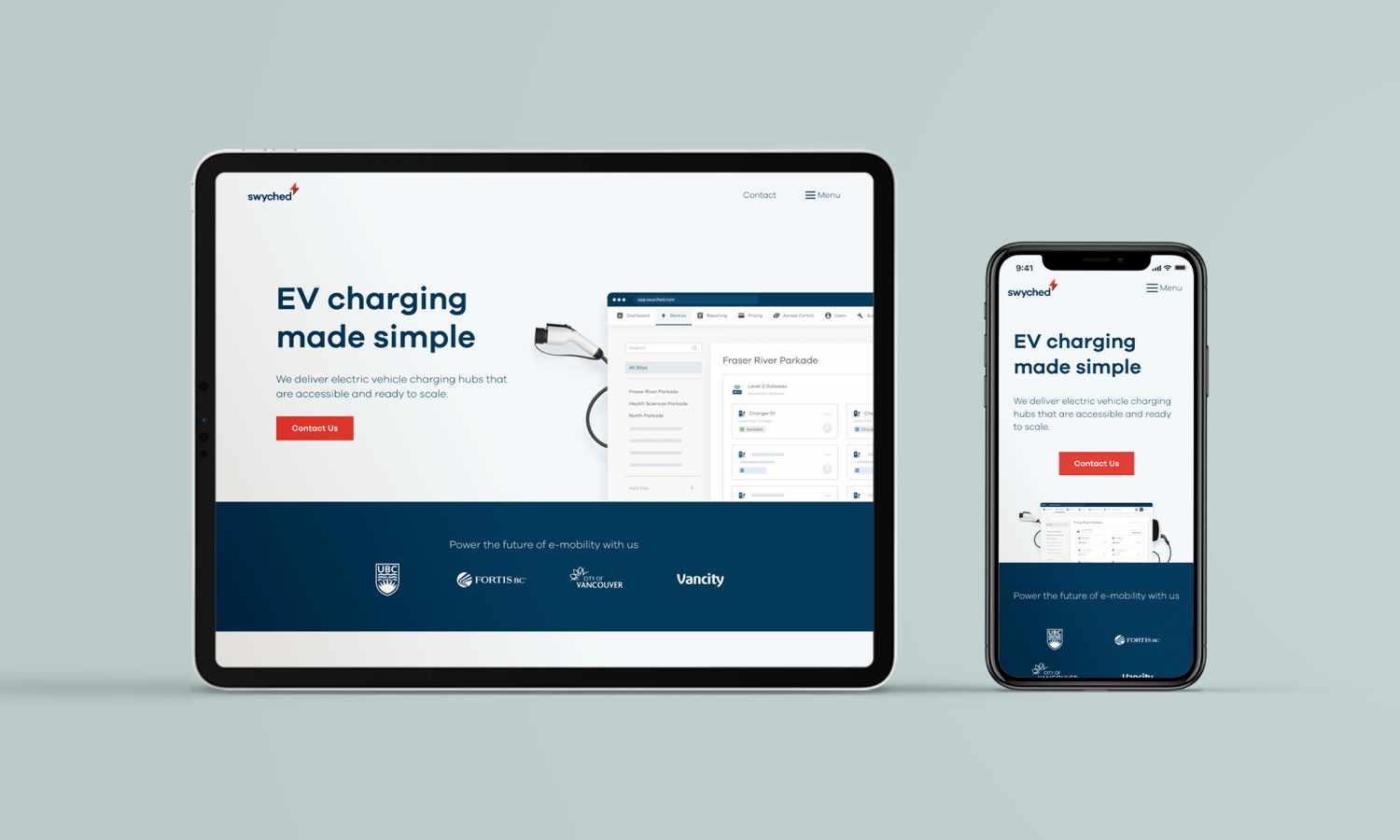
A SaaS app powering the future of transportation
Swyched helps businesses power the future of transportation by providing solutions for managing electric vehicle (EV) charging networks.
Who are our core users? We help businesses that own EV charging infrastructure, such as parking operators with public charging stations or fleet operators with electric vehicles.
My role and the team
I joined Swyched as the team's first and only Product Designer. I worked alongside the Software Lead, Software Engineer, and the CEO/Head of Product.


The problem is that parking operators struggle when trying to troubleshoot charging station failures
Problem
Charging station failures are confusing to resolve!
Parking operators struggle when trying to troubleshoot charging station failures, which then results in poor network uptime.
Business impact
Goal of the redesign
The goal was to help users troubleshoot and resolve charging station failures more efficiently and proactively.
Success metrics
My Stations page redesign led to a 25% decrease in support tickets over 9 months. The improved accessibility of relevant information also helped the team resolve tickets for charging station failures 33% faster on average.
The final redesigned Stations page
User research
Insights from our early prototype
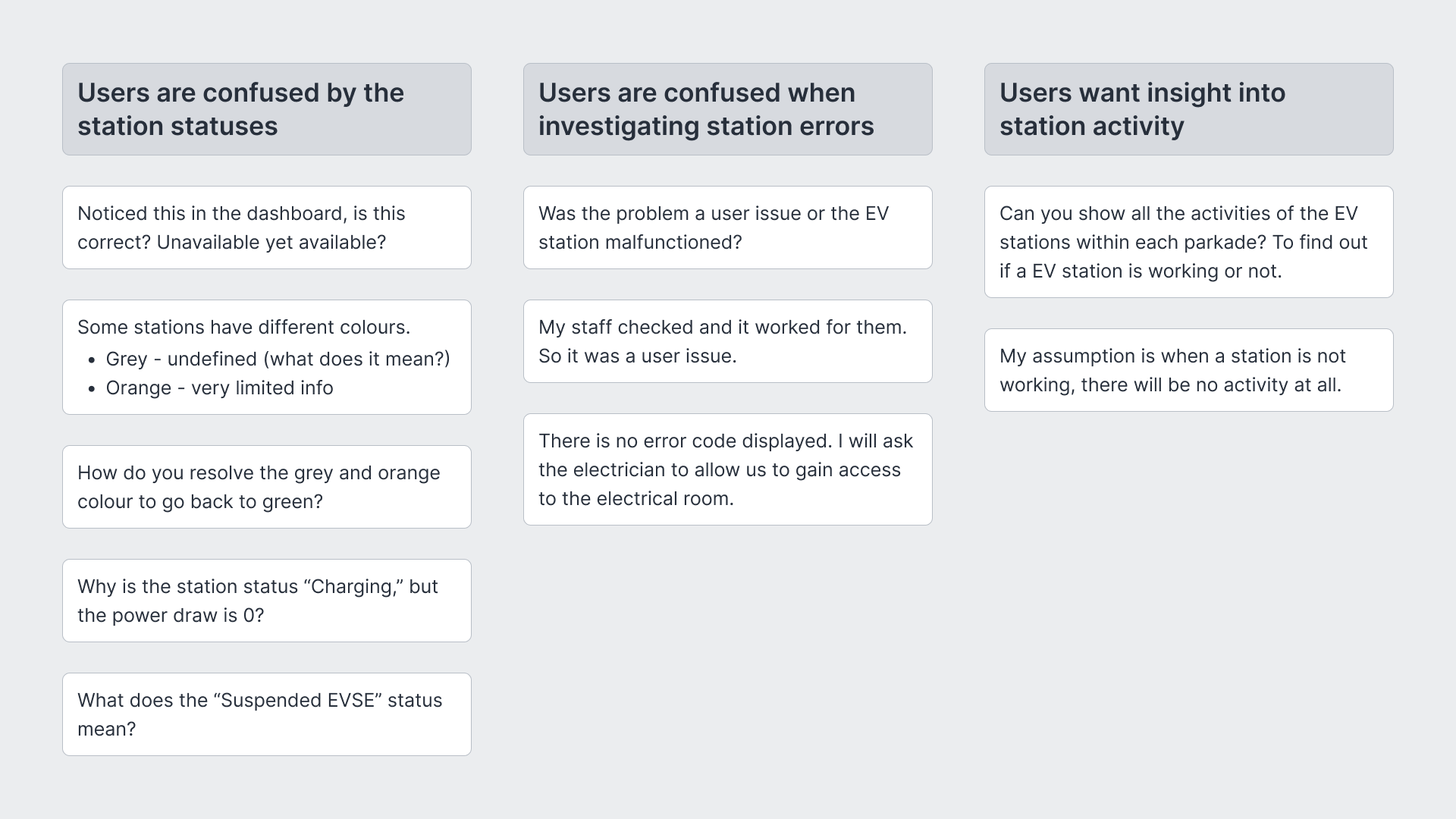
Over the course of several months, I gathered feedback from our users on their experience using our early prototype. The conclusion was that users need more clarity and explanation throughout the troubleshooting process.

Summary of key user research findings
Information architecture
Centering the design around stations
User research indicated that charging stations are at the core of the troubleshooting process: users care about station statuses, station errors, and station activity. Therefore, I wanted to make it as intuitive as possible to navigate to a specific charging station.
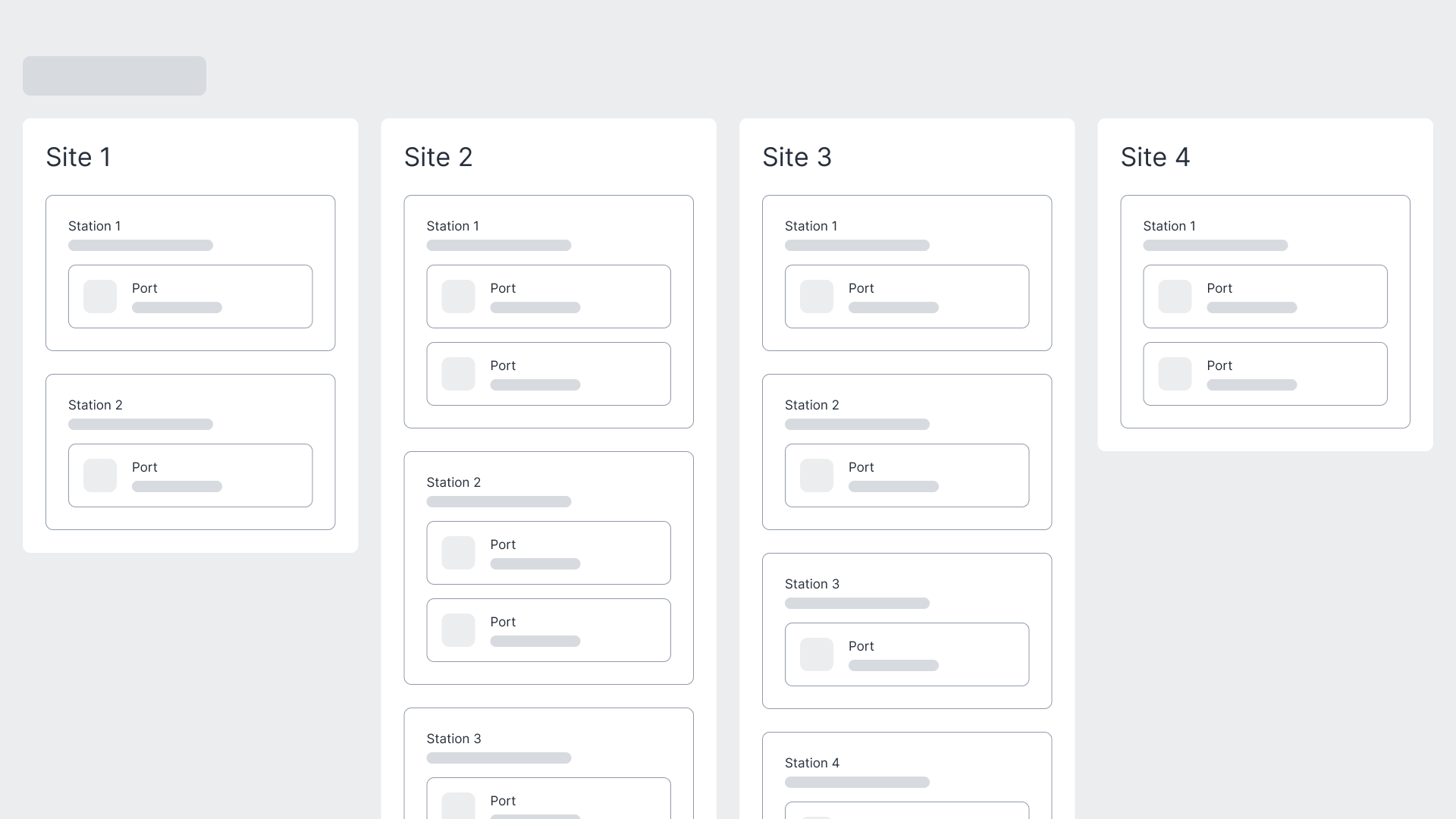
The original design
- Charging sites: Displaying four sites at a time is overwhelming compared to what users are used to. In the real world, users can only visit one site at a time, and 43% of users only have one site.
- Charging stations: The narrow columns make it hard to view more than 3 stations at a time. However, user data shows that sites have 5.5 stations on average.
- Charging ports: The blocky port components take up too much attention, because all relevant information (e.g. statuses, errors, activity) occurs at the station level. Furthermore, 95% of sites only have one port type available.

The original user interface (simplified)
Looping in engineers
I collaborated with engineers to ensure my design requirements complied with the open-source communication standard for charging stations. It was critical for me to understand these industry-specific communication protocols, because compliance is a core requirement of our product.
Designing within technical constraints
Based on feedback from engineers, I needed to account for the possible configuration of stations connected in a single chain to a central control module (as opposed to stations operating independently). Therefore, my design challenge was to incorporate groups of charging stations within a site.




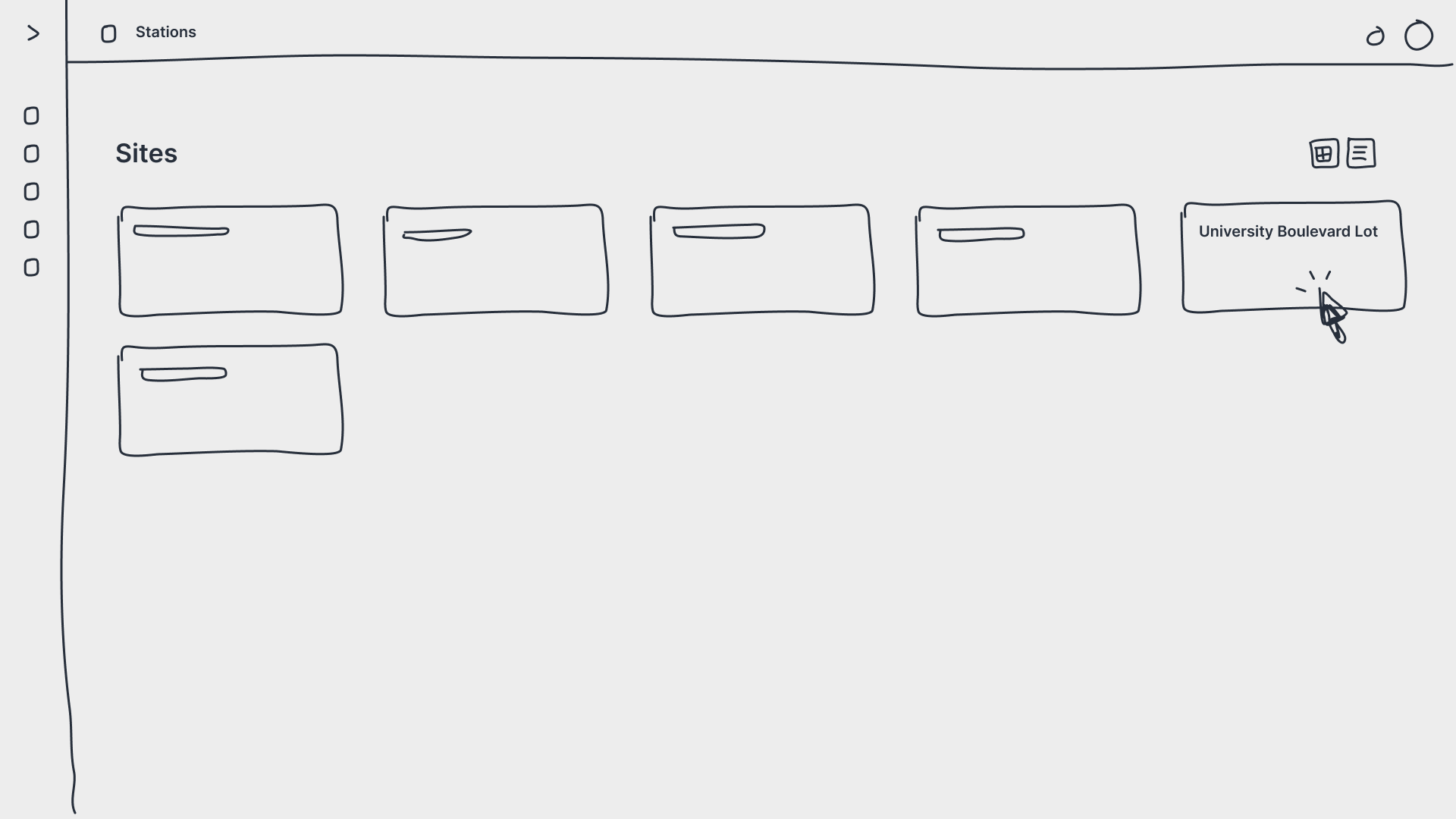
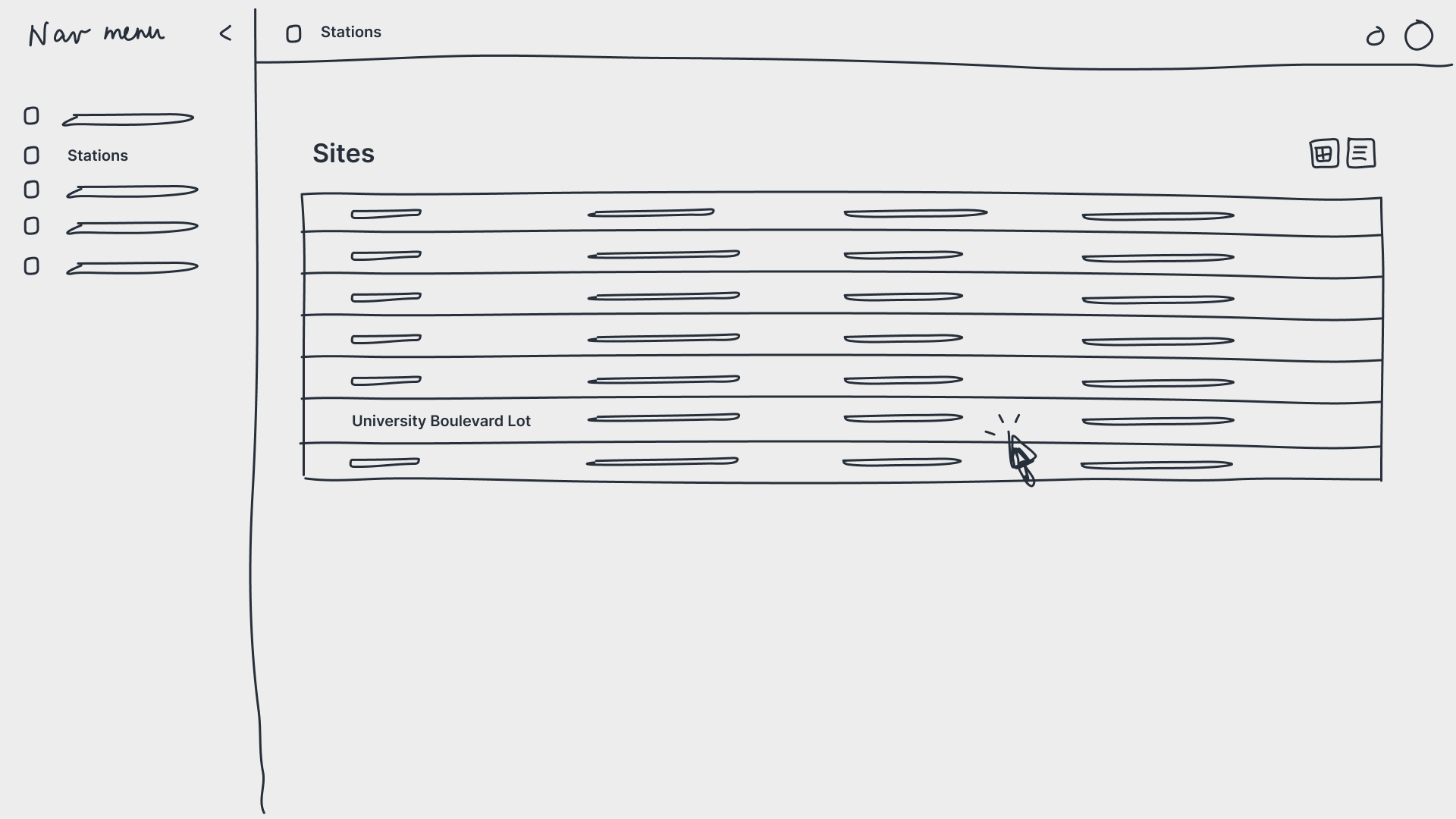
Wireframes that explore a separate page showcasing all sites
Simplifying a complex information hierarchy
The charging network hierarchy was now quite complex, with sites, groups of stations, stations, then ports. To break down the information architecture into more digestible parts, I explored a design that showcases all sites on a separate page.
Upon exploring the design further, I found the lack of contrast between the site component and the charging station component disorienting and confusing. The separate page displaying detailed site information was also unnecessary, because users only need to know the site’s name during the troubleshooting process.
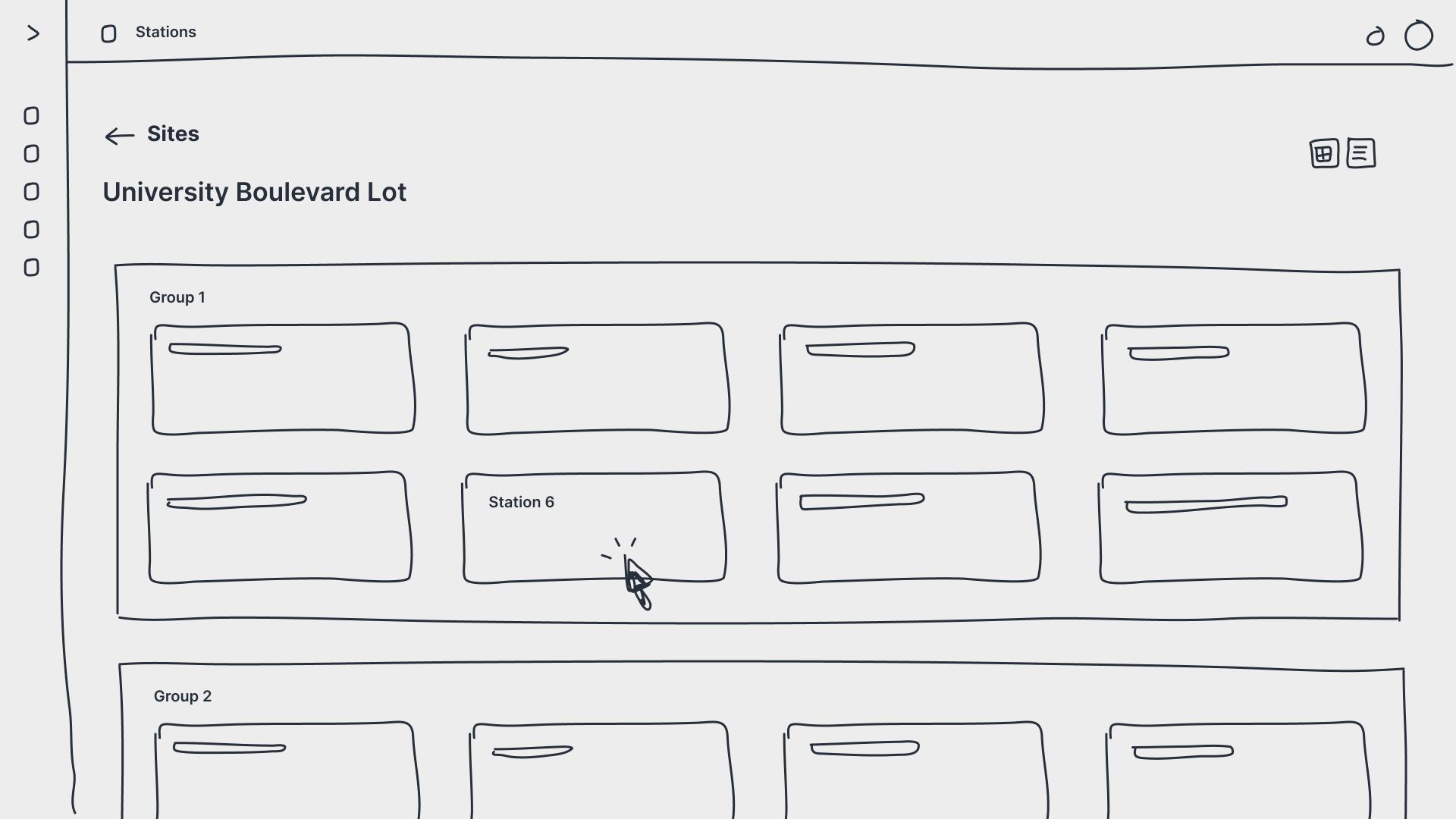
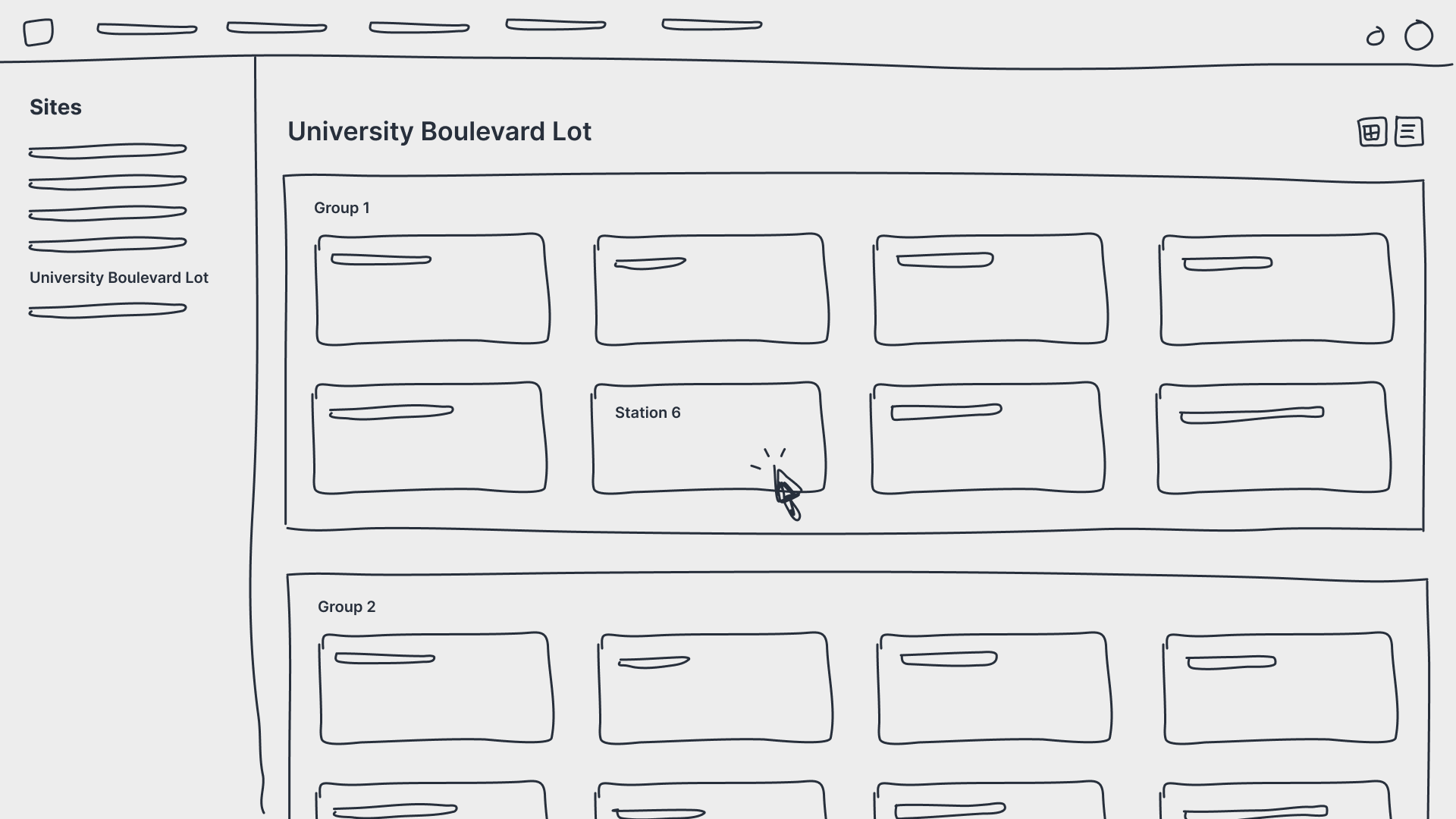
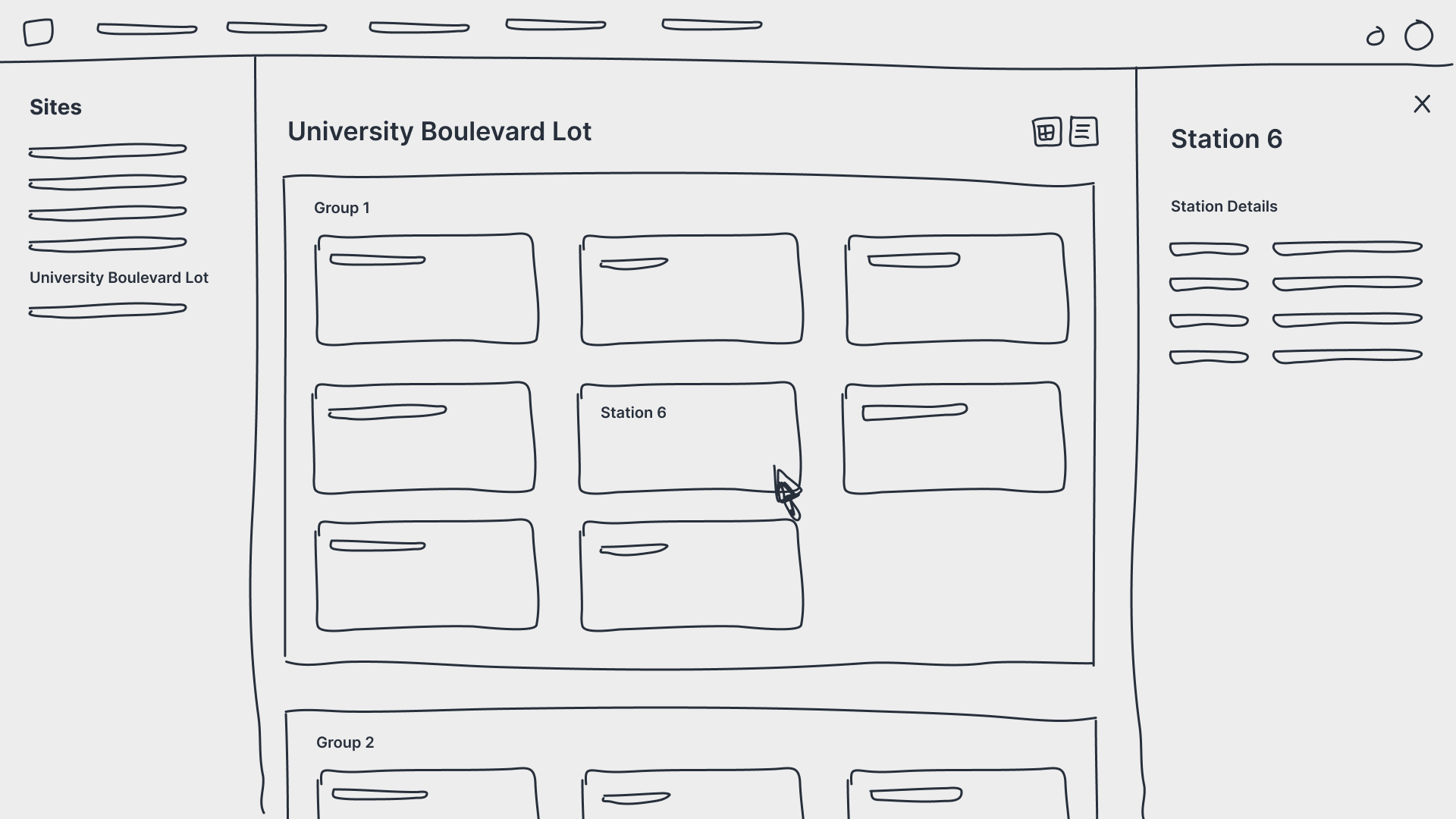
Prototyping the navigation experience
Different view options
Optimizing the information architecture for the troubleshooting experience
In my next iteration, I focused on making the information hierarchy easier to understand:
- The static site menu on the left contextualizes the main content and allows users to easily navigate between sites.
- The main content scales horizontally when the station information pane is open, which allows users to continue to interact with other charging stations.


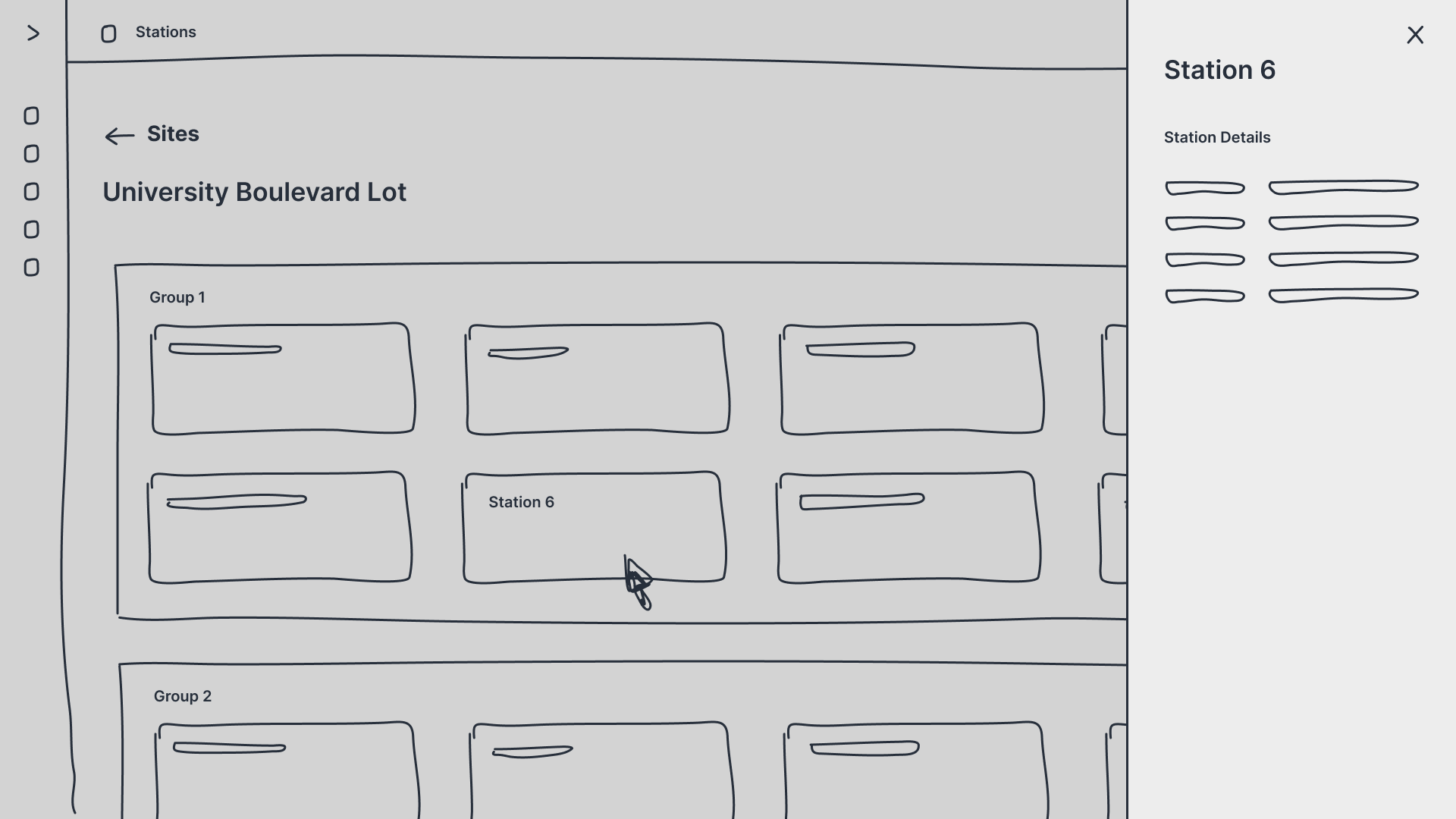
Wireframes for the improved information architecture
One key design change is that the station information pane doesn’t block or disable the main content.
Another key design change is the static site menu, which lets users easily navigate between sites.
Designing the details
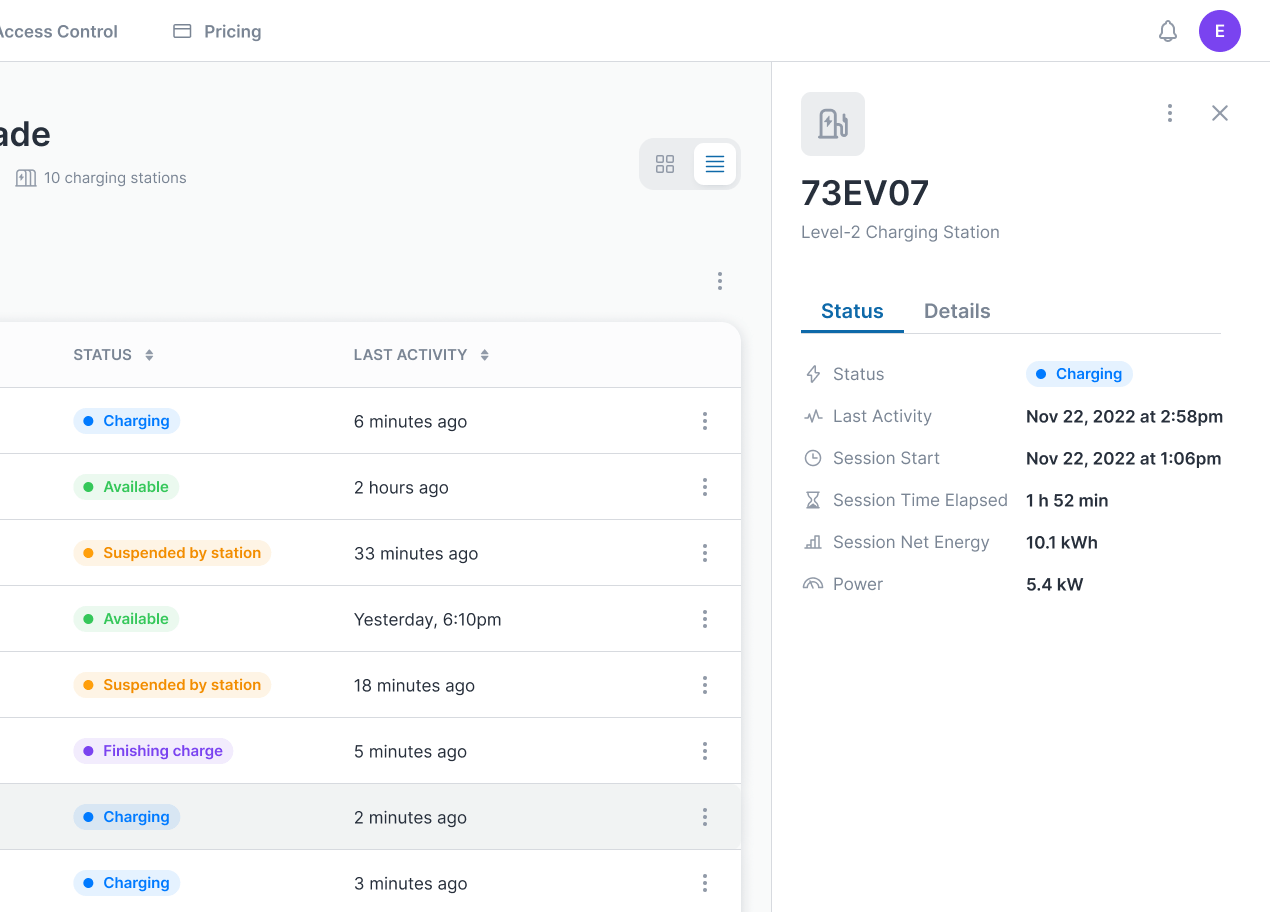
Highlighting the most relevant troubleshooting data
User research showed that users rely on the app to gain visibility into charging station data, such as error messages. However, not all charging station failures come with clear error messages. Therefore, I focused on making relevant station information easily accessible to answer key questions that users have during troubleshooting:
- Is the station now working? When was the last successful charging session?
- Is the station alive? When was the station last responsive?
- What was the average power during the charging session?
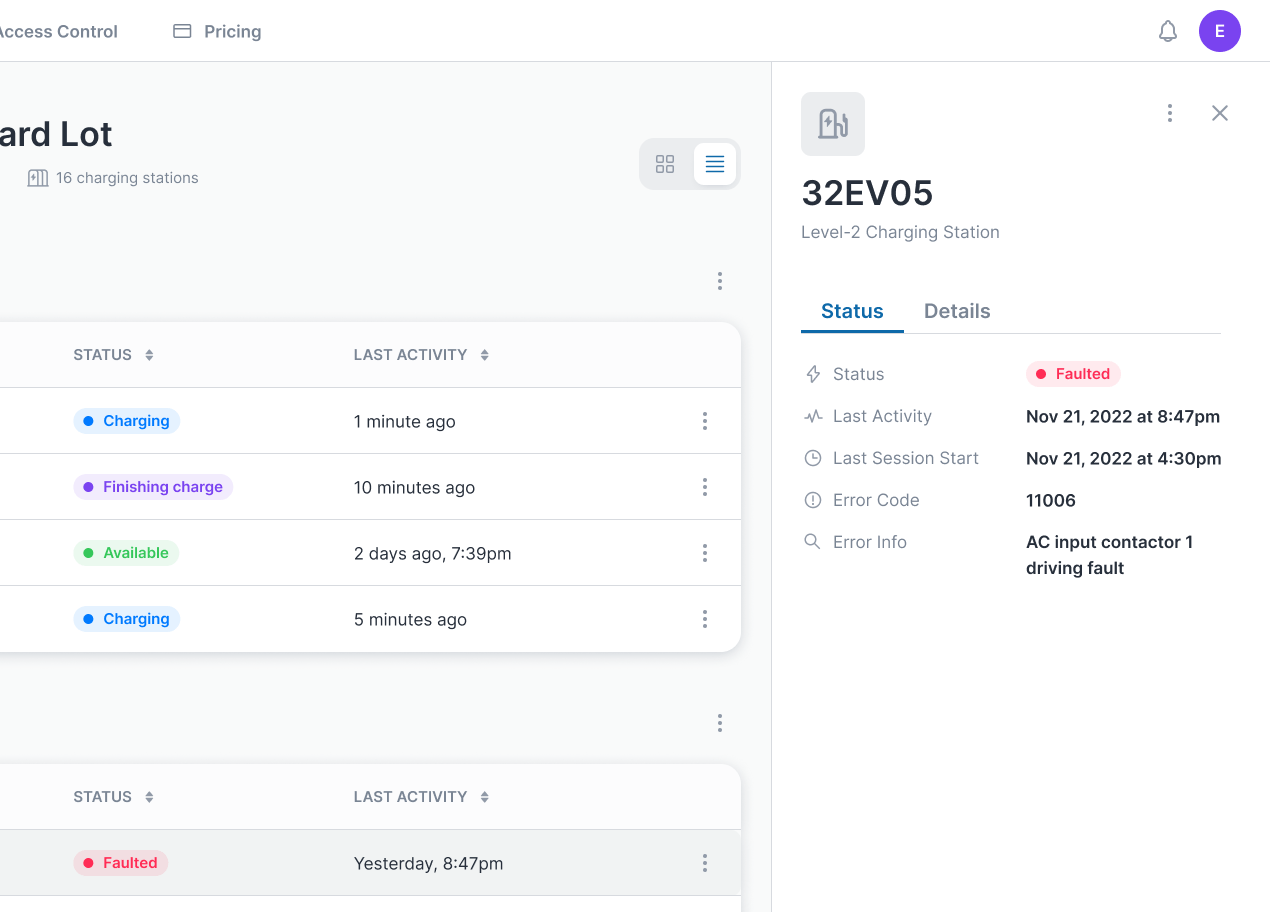
Reducing confusion around station statuses
To address the trend of confusion around station statuses, I dove deep into charging session data to first understand real-world charging behaviour. After uncovering the issue that was misleading users, I needed to ensure there was enough granularity in the station statuses to accurately capture real charging behaviour. My approach was to directly reference the statuses defined in the open-source communication standard for charging stations to eliminate ambiguity.

The station information pane when the station status is ‘Faulted’

The station information pane when the station status is ‘Charging’
Impact
Increased customer success
We saw a 25% decrease in support tickets thanks to increased customer success with charging station failures. We were also able to close tickets hardware 33% faster on average using the redesigned Stations page.
Simplified support workflows
The redesign reduced confusion around different charging station configurations, which helped field engineers account for different station commissionining processes.
Facilitated the product roadmap
The redesign laid the foundation for future features that rely on groups of charging stations, such as access control, pricing, and energy management.